Grand nombre d’utilisateurs perçoit Whiteboard de Microsoft comme un outil destiné à dynamiser les présentations professionnelles dans la cadre de réunions d’équipe. En revanche, cet outil de par son immense toile de tableau blanc et ses fonctionnalités de base, peut être utilisé en enseignement. Il permet ainsi de casser la monotonie de présentation d’une leçon déjà prête. Microsoft Whiteboard permet à l’enseignant de construire sa leçon avec ses élèves en les incitants à y participer et partager leurs idées et pensées.
Afin d’y voir plus clair, nous allons vous montrer l’exemple de création d’une leçon sur la méthode agile.
Voici les étapes que nous avons suivies pour produire la leçon sur Whiteboard : dans un premier temps l’écriture manuscrite sera un outil indispensable pour la prise de notes, et l’illustration de nos propos. Par la suite, nous explorerons la navigation dans notre tableau blanc. Nous poursuivrons par appliquer toutes ces fonctionnalités lors de la préparation de notre leçon sur l’approche agile. Enfin, nous présenterons les autres outils de Whiteboard.
Écriture manuscrite
Support du post-it manuscrit et écriture différenciée
Notre cours d’introduction à l’approche agile sera donné sur écran interactif. En effet, ce type de support encourage et favorise la collaboration entre les élèves et l’enseignant. Dans la mesure où, ces écrans sont généralement fournis avec un stylet actif. Ce dernier permet à l’utilisateur de reproduire sur Whiteboard une écriture manuscrite semblable à l’écriture naturelle.
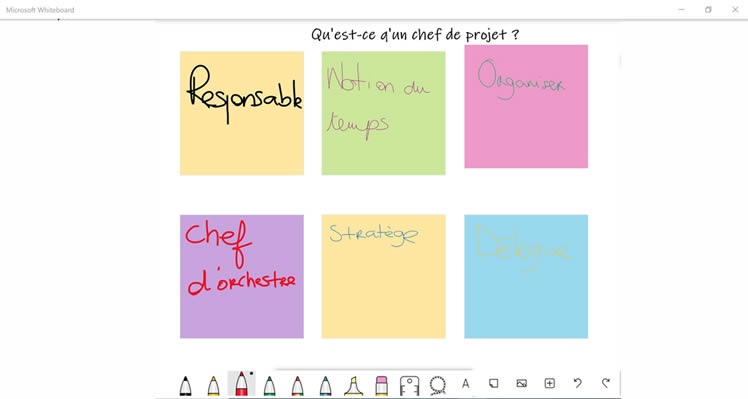
Pour illustrer nos propos, nous avons démarré notre cours par la question ouverte “Qu’est-ce qu’un chef de projet ?” . Le but est de faire participer les élèves en leur permettant de partager et d’interpréter leur réflexion. Comme on peut le voir sur la capture ci-dessous, les élèves sont venus noter leurs idées sur des post-it. Nous pouvons lire : “Responsable”, “Stratège”, “Chef d’orchestre” …
Whiteboard met à notre disposition une large palette d’outils liée à l’écriture différenciée. Nous pouvons sélectionner la taille de la mine, le choix de la couleur, surligner. Ce qui est notable, c’est que Whiteboard propose une utilisation en simultané, en effet, c’est une application multi-touch.

Avec l’écriture différenciée doigt-stylet, le professeur peut demander aux élèves de noter chacune de leurs idées, il pourra ensuite les ré-agencer, changer leur fond avec le doigt.

Les outils de gomme
À partir des idées récupérées sur le tableau blanc, nous poursuivons le cours en triant les éléments notés. En effet, comme vous pouvez le constater sur le dernier post-it, nous avons du mal à distinguer le mot noté par la couleur choisie. Whiteboard dispose d’une gomme, qui en fonction de la rapidité du geste peut voir sa taille augmenter. Lors d’une saisie manuscrite, il est fort probable qu’un utilisateur fasse une faute d’orthographe ou bien souhaite effacer un élément, pour cela l’outil gomme est l’allié idéal. Nous pouvons également grâce au stylet actif (en l’activant depuis les paramètres), gommer avec le dos de la main sans pour autant sélectionner la gomme, ce qui permet une utilisation plus fluide et rapide.

De plus, vous avez la possibilité de supprimer du contenu depuis la sélection par lasso. Cela est très utile surtout pour un cours en méthode agile, là où les schémas et l’illustration sont très sollicités…


Utiliser la reconnaissance de formes pour améliorer un schéma
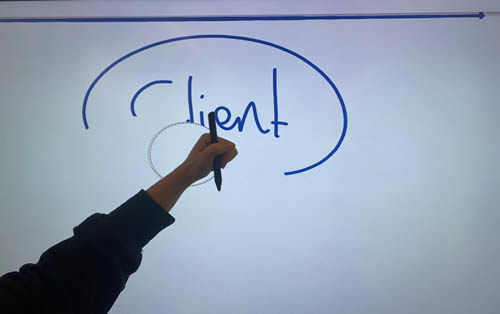
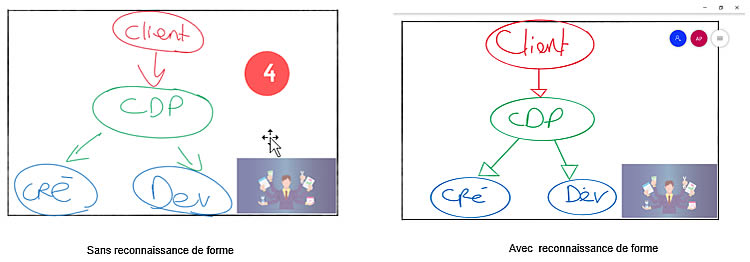
Après avoir pris connaissance du niveau des élèves grâce au petit brainstorming lié à la question “Qu’est-ce qu’un chef de projet ?”, nous poursuivons le cours en schématisant dans l’encadré, la hiérarchie liée au chef de projet.
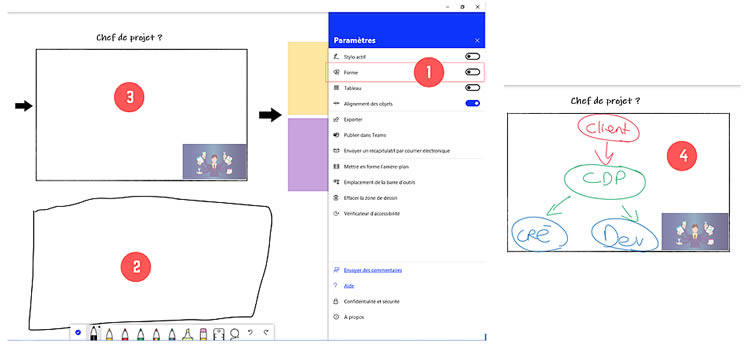
Pour dessiner à main levée des schémas, Whiteboard dispose d’un outil qui est la reconnaissance de formes. Ce dernier se doit d’être activé depuis les paramètres (voir capture ci-dessous), en effet, nous réalisons un rectangle à main levé qui se convertira en forme. Cet outil, nous offre la possibilité d’avoir un contenu plus structuré, présentable et adapté à l’illustration des propos de l’enseignant.

C’est à l’intérieur du cadre que la reconnaissance de forme doit être utilisée.

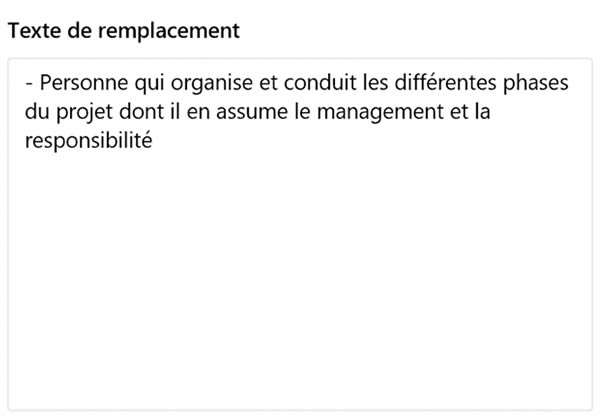
Ce qui est intéressant dans la création de forme c’est que ces dernières peuvent être accompagnées de notes ou de “pense-bêtes”. En effet, après avoir créé une forme, grâce à la fonctionnalité “Texte de remplacement”, nous pouvons ajouter du contenu disponible uniquement après un clic sur la forme puis ![]()

La Navigation dans les tableaux Whiteboard
Zoom et dézoom
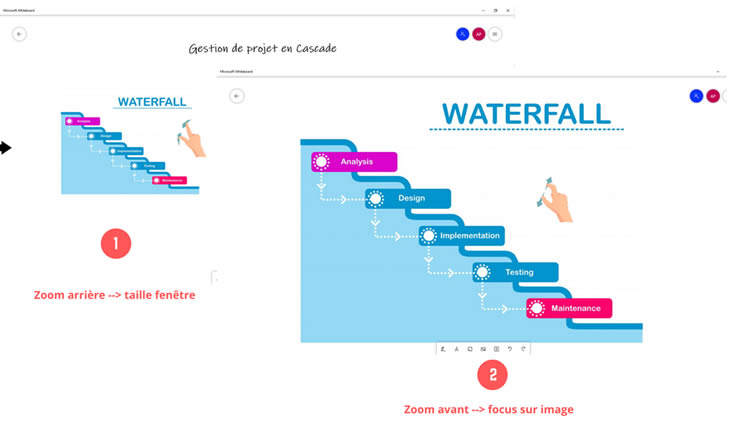
Suite à la reconnaissance de formes, nous poursuivons sur notre prochaine partie, qui est la présentation de la Gestion de projets en Cascade. Pour cela, nous avons affiché une image et dessiné un encadré vide dédié à l’écriture manuscrite. Pour que cette image soit visible par l’ensemble des élèves, nous avons dû réaliser un zoom vers l’avant et un recadrage de la droite vers la gauche. L’avantage de Whiteboard en ce qui concerne la navigation, c’est qu’elle propose un zoom avant allant jusqu’à 500% et un zoom vers l’arrière jusqu’à 4% . Comme vous pouvez le voir sur la capture ci-dessous (avant zoom vs après zoom), le zoom de Whiteboard est performant est utile voire nécessaire pour les salles avec une large audience.

Défilement
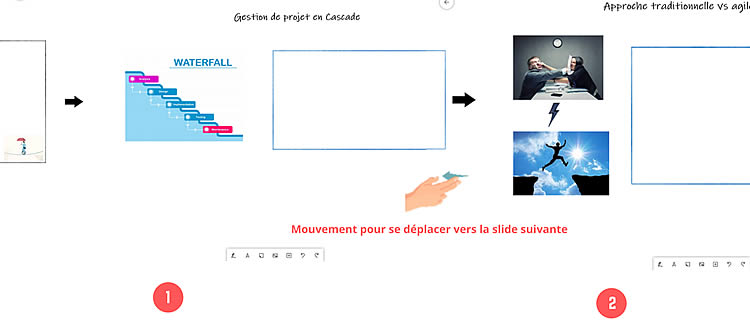
Après avoir vu comment réaliser un zoom, il est nécessaire d’avoir la possibilité de naviguer entre les différentes parties de notre cours. En effet, la prochaine partie du cours est une comparaison entre la gestion de projets méthode traditionnelle contre la méthode agile. Pour nous permettre de nous déplacer de haut en bas et de droite à gauche (peu importe le sens) dans notre présentation sur Whiteboard, il suffit de déplacer votre doigt ou main là où vous désirez afficher votre contenu. Les mouvements sont très fluides et Whiteboard suit parfaitement ceux de l’utilisateur. La capture ci-dessous illustre le mouvement à faire lorsqu’un utilisateur souhaite aller à la slide suivante, le mouvement se fait de la droite vers la gauche. Pour revenir en arrière, il suffit de faire le même mouvement mais de gauche à droite.

Organisation des tableaux
Nous poursuivons notre cours avec un exercice pratique qui a été réalisé dans un autre tableau.
Notre exercice se base sur la planification d’un trajet Paris – Marseille, les élèves devront planifier ce trajet en utilisant la méthode traditionnelle de gestion de projet. En effet, sur Whiteboard nous avons la possibilité de créer différents tableaux.
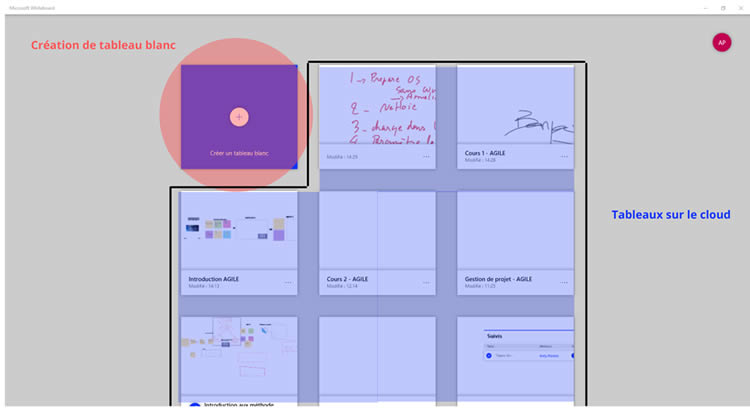
Cette fonctionnalité est plutôt essentielle dans le domaine de l’éducation dans la mesure où l’enseignant peut créer, séparer et gérer les présentations de cours et la partie pratique. Comme on peut le voir sur la capture ci-dessous, au lancement de l’application Whiteboard depuis la barre des tâches et après sélection du tableau blanc, nous avons accès à l’historique de nos tableaux blanc en lien avec notre compte utilisateur. Ci-dessous, on peut voir différents tableaux par exemple, introduction à l’agilité, gestion de projet (cas pratique) …

Ce qui est important de savoir, c’est que Whiteboard utilise le cloud comme méthode d’enregistrement des tableaux blanc. Whiteboard est donc un tableau blanc plutôt complet dans l’ensemble en ce qui concerne l’organisation des cours et supports.
Outils de reprise de contenus
Insertion d’image
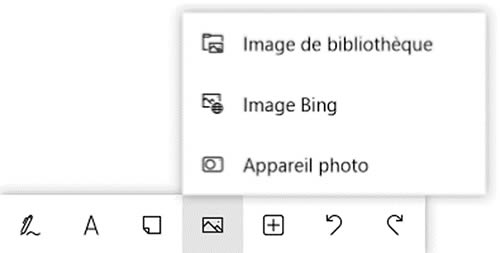
Pour notre cours, l’import d’images est primordial dans la mesure où, elles permettent aux élèves d’avoir une illustration et de développer leur réflexion. Whiteboard propose cette fonctionnalité qui est accessible depuis le menu central. Nous avons le choix entre l’appareil photo, l’import depuis notre bibliothèque ou encore depuis le moteur de recherche Bing. Après avoir ajouté nos images, on peut dire que le processus est rapide et fonctionnel.


Import de pdf et de fichiers powerpoint
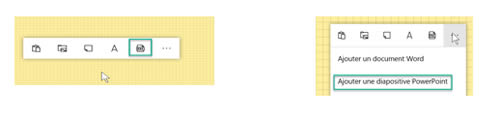
En partant d’une version pdf ou powerpoint du cours, nous souhaitons le rapatrier dans un tableau whiteboard, la manipulation est facile et se fait en quelques clics. Après avoir réalisé un clic droit sur le document, sélectionnez l’option d’import de PDF ou powerpoint.

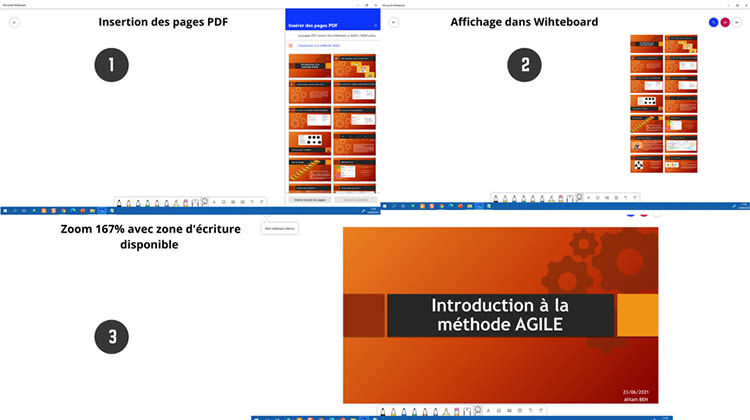
Une fenêtre nous propose d’importer l’intégralité de nos pages ou bien une sélection de pages.
Après import des pages du fichier pdf ou powerpoint, nous réalisons un zoom, pour ne faire apparaître que la section souhaitée.

On voit que Whiteboard ne présente pas affichage bien adapté, notre import se fait avec deux slides côte-à-côte et à la suite (voir capture au-dessus).
Pour afficher notre première slide de présentation, nous devons effectuer quelques manipulations (zoom, centré sur la slide etc…).
Enfin, après cet import PDF ou powerpoint, les textes et les images insérés ne sont pas modifiables.
Après l’étude de l’écriture manuscrite sur Whiteboard, notamment au niveau de la fluidité de l’écriture mais également du choix de la couleur et de la mine du stylo, Whiteboard propose des solutions adaptées et plutôt confortables. Et après avoir exploré la navigation sur Whiteboard, du zoom en passant par le défilement et l’organisation des tableaux, nous avons pu tirer profit de cette application. En effet, nous retenons que Whiteboard est un excellent outil pour les travaux en petit groupe et l’outil favoris des brainstormings.
Cependant, quelques limites sont relevables, notamment:
- Pas de drag and drop pdf
- Pas de modification possible sur nos Powerpoint et Word
- Pas de mode diaporama/présentation
- Import de vidéo par lien impossible
- Affichage de ppt et docx vertical
- Affichage de deux slides côte-à-côte et à la suite